14 Feb Custom CSS
CSS ermöglicht die Gestaltung des Inhaltes einer WordPress Webseite und ihr eine einzigartige Optik zu verleihen. Dabei gibt es drei Wege CSS der Installation hinzuzufügen: über ein Plugin, ein Child-Theme und den Customizer.
CSS (Cascading-Style-Sheet) ist eine Sprache welche die Optik der HTML-Basis einer WordPress Webseite verändert. Dabei ordnet CSS den HTML-Tags Eigenschaften wie Farbe, Größe, Layout und Darstellungsweise zu. Über Custom CSS Tools können somit die Standart-Stile eines Themes überschrieben und individuell angepasst werden. Die Nutzung von CSS Media Queries ermöglicht zudem die Zuweisung unterschiedlicher Gestaltungsregeln für Browser und Endgeräte. Überwiegend werden CSS Media Queries für die responsive Gestaltung einer Webseite genutzt.
Custom CSS Plugin
Bevor der Customizer mit CSS Editor in WordPress integriert wurde, war das Einfügen von individuellem CSS in die Webseite am einfachsten über ein Plugin zu bewerkstelligen. Diese können über PLUGINS * INSTALLIEREN * SUCHEN * CUSTOM CSS installiert werden. Es gibt eine Vielzahl von Custom CSS Plugins: Simple Custom CSS, WP Ad Custom CSS, SiteOrigin CSS, Simple Custo CSS And JS und viele mehr. Der Vorteil bei CSS Plugins ist, dass wie bei einem Child-Theme das hinzugefügte CSS nicht bei einer Theme-Aktualisierung überschrieben wird. Selbst durch einen Theme-Wechsel wird die eigene CSS nicht gelöscht.
Custom CSS im Child-Theme
Ein Child-Theme ist die beste Möglichkeit ohne Fehler-Risiko Veränderungen am Eltern-Theme vorzunehmen. Das Einfügen von CSS erfolgt dabei direkt über die Datei style.css im Child-Theme.
WordPress Customizer
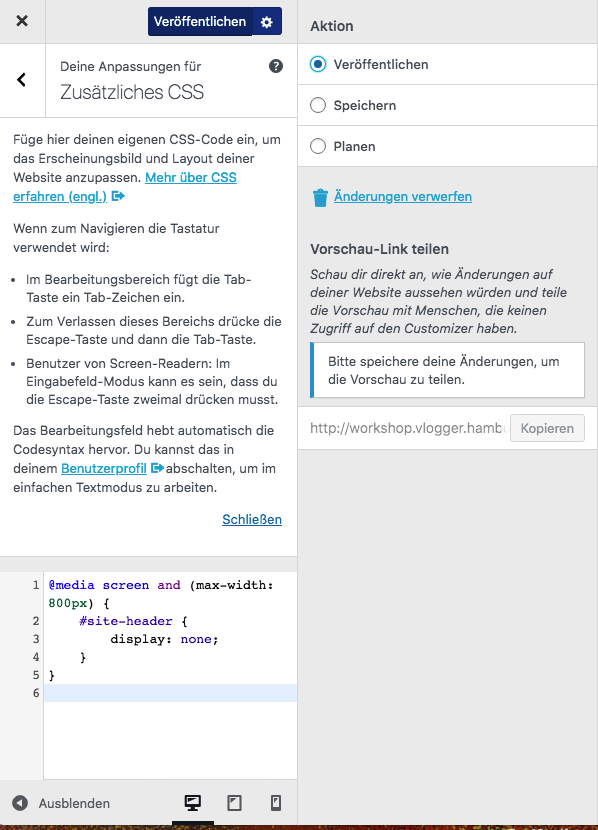
Gleich welches WordPress Theme verwendet wird, über den WordPress Customizer kann individuelles CSS hinzugefügt werden. In der Startseitenansicht geht man im Kopf-Menü auf CUSTOMIZER und klickt auf das Tab ZUSÄTZLICHES CSS. In dem sich öffnenden Editor kann unter dem Platzhalter-Kommentar jeder beliebige CSS Code eingetragen werden. Der Platzhalter-Kommentar kann auch gelöscht werden. Er hat keine Auswirkungen auf den CSS Code. Am unteren Rand des Editors befinden sich Icons für die Ansicht der Webseite auf verschiedenen Endgeräten. Vorgenommene Änderungen in der CSS werden sofort im Vorschaufenster sichtbar. Sie werden erst im Frontend sichtbar, wenn sie veröffentlicht werden. Über das Einstellungen-Icon öffnet sich ein zweiter Editoren-Bereich. Hier kann die CSS gespeichert oder geplant, Änderungen verworfen und ein Vorschau-Link generiert werden.

CSS Media Queries und Cheat Sheet
Hilfreich für das Codieren der CSS ist Nutzung von Bowser-Erweiterungen für Entwickler wie z.B. von Chrome (Klick auf die drei Punkte rechts oben in der Broswerleiste, WEITERE TOOLS * ENTWICKLERTOOLS). Nun kann die vorhandene CSS genau in Augenschein genommen werden und es wird beispielsweise sichtbar mit welchen Breakpoints für responsives Design im Theme gearbeitet wird. Dabei können Breakpoints auf unterschiedliche Weise definiert werden: max-width oder min-width. Die Syntax der Media Queries setzt sich wie folgt zusammen:
@media not|only (media-type) and (expressions) {
//CSS Code
}
Z.B. mobile landscape media queries:
@media only screen and (min-width: 480px) and (max-width: 767px) {
//CSS Code
}
Sogenannte Cheat Sheets – Spickzettel – geben einen guten Überblick über die Einsatzmöglichkeiten und Nutzung von CSS Code bzw. CSS Media Queries.