04 Jul Ankerlinks in WordPress setzen
Ankerlinks in WordPress setzen
Innerhalb einer WordPress Webseite zu navigieren, ist mit Page Jumps bzw. Ankerlinks möglich. Mit Ankerlinks kann von jeder beliebigen Textstelle – einer Überschrift, einem Satz, einer Seite – zu einem anderen Punkt der Internetseite gesprungen werden. Auch ohne Plugin kann ein Ankerlink leicht in WordPress erstellt und integriert werden.
Vernetzung von Inhalten mit Sprungmarken
Die Verlinkung innerhalb einer Inhaltsseite kann dem Leser einer Webseite Mehrwert bringen und das Navigieren durch komplexe Seitenstrukturen vereinfachen. Gibt es Beispielweise eine Grafik, Tabelle oder Begriffserklärung am Ende eines Textes, kann die Ankermarke von dem entsprechenden Schlüsselwort, einer Fußnote gleich, zur Zusatzinformation verlinken.

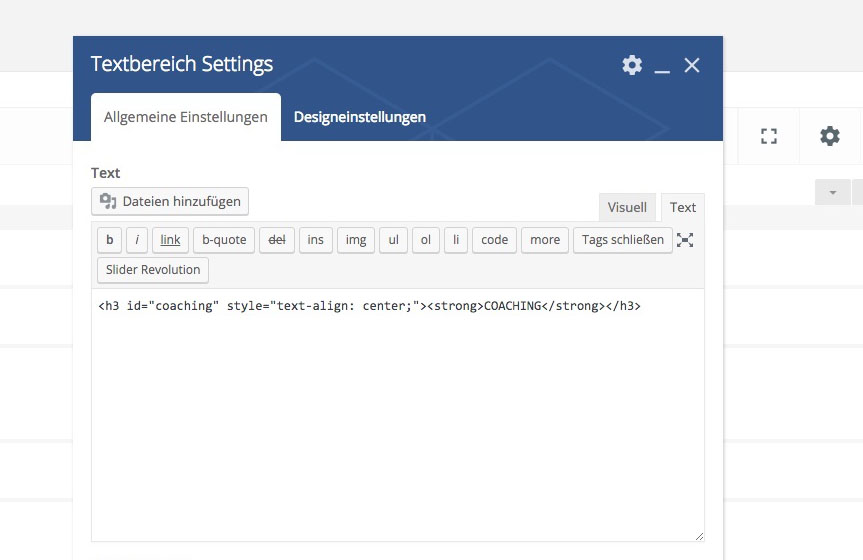
Der WordPress Texteditor wird geöffnet. Im Editor wird die Ansicht TEXT ausgewählt. Im Quelltext wird die Stelle zu der gesprungen werden soll, bzw. die verlinkt werden soll, ausgewählt. In den HTML Code wir eine ID für den neuen Ankerpunkt eingefügt. ID Code: id=“ankerlinkname“. Existiert ein HTML-Tag, da es sich bspw. um eine Überschrift handelt, dann wird die Anker-ID in den Tag integriert: <h1 id=“ankerlinkname“>Ihre Überschrift</h1> Ist an der zu verlinkenden Stelle kein HTML-Tag vorhanden, wird ein eigenständiger Tag eingebunden: <a name=“ankerlinkname“></a>.
Link zum Ankerpunkt setzen
Um den gesetzten Ankerpunkt zu verlinken, wird das Linksymbol im visuellen Texteditor genutzt. Statt einer regulären URL wird innerhalb einer Webseite der Ankername mit einem vorangestellten Hashtag # eingesetzt. Z.B. #ankerlinkname (http://beispiel_domain.com/#ankerlinkname). Wird auf den gesetzten Link geklickt, springt die Web-Ansicht zum Ankerpunkt.

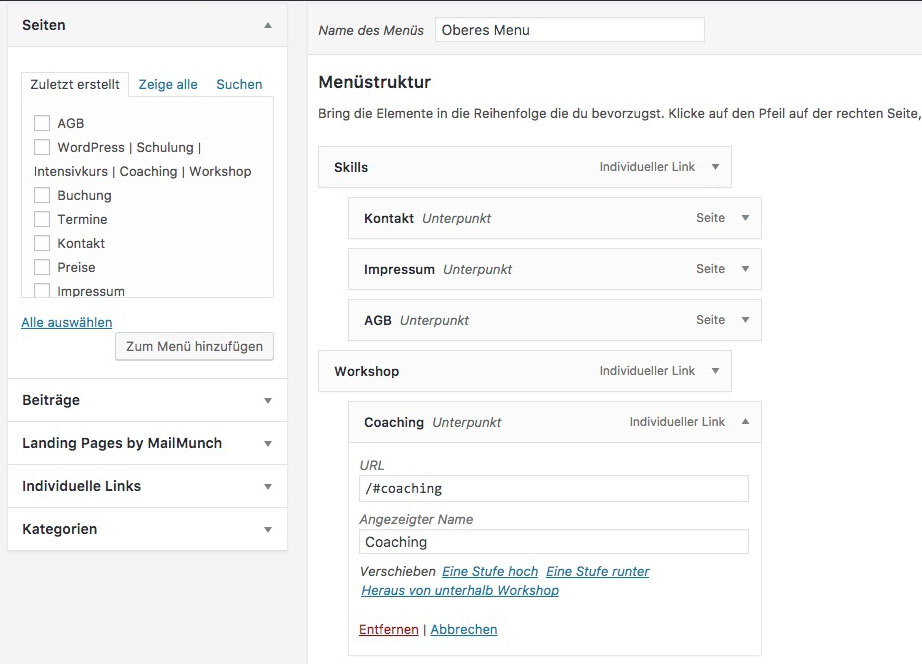
Wird eine Webseite gebaut, bei der alle Inhalte bzw. Informationsabschnitte sich auf einer Seite befinden, kann durch Ankerpunkte ein gängiges Navigationsmenu erstellt werden, mit dem die Inhaltsabschnitte aufgerufen werden können. Dafür wird über den Texteditor wie zuvor beschrieben ein Ankerpunkt mit dem Code-Schnipsel id=“ankerlinkname“ gesetzt. Wird ein Menu erstellt, ist die Anker-ID mit Hashtag (#ankerlinkname) der Linkname. Die vollständige URL (http://beispiel_domain.com/#ankerlinkname) muss nur angegeben werden, wenn es sich um einen Page Jump auf eine andere Seite handelt.